Un site internet pour permettre le lancement d'une activité nouvelle qui nécessite pédagogie et clarté.


Portée par Maxime, Echoo est une société professionnelle, engagée, humaine et réactive. Ensemble nous avons réussi à construire le site rapidement pour un résultat impeccable. Je le remercie tout particulièrement pour son accompagnement, ses bons conseils et sa bonne humeur. Je recommande les yeux fermés !







Contexte
Koverca est une entreprise amiénoise créée récemment par Aurore Pruvost, mandataire d'assurance, dont l'activité est centrée sur les contrats d'assurances des entreprises, notamment dans le secteur du batîment.
L'offre Koverca est nouvelle sur le marché des assurances, et il est donc nécessaires de pouvoir l'expliquer avec clarté et pédagogie aux potentiels prospects afin qu'ils puissent se projeter et visualiser la plus-value pour leur business. Aurore avait donc besoin d'un site qui prenne ce rôle de contenu explicatif associé à son activité.
1. Branding & Direction artistique
1.1 Refonte du logo Koverca
Un premier jet de logo avait déjà été réalisé par Aurore, premier jet sur lequel notre agence à retravaillé pour aboutir à un logo plus précis, qualitatif et moderne. L'objectif principal étant de donner, par l'image, de la confiance envers le service aux différents prospects.

1.2 Création de la charte graphique de la marque & de la direction artistique du site
Une fois le logo établit, nous avons pu travailler sur les différents aspects de la charte graphique Koverca qui nétaient pas définis :
- Les Typographies : le choix s'est porté sur la police Raleway
- Les Couleurs : un mélange de blanc cassé, vert pomme et vert nuit
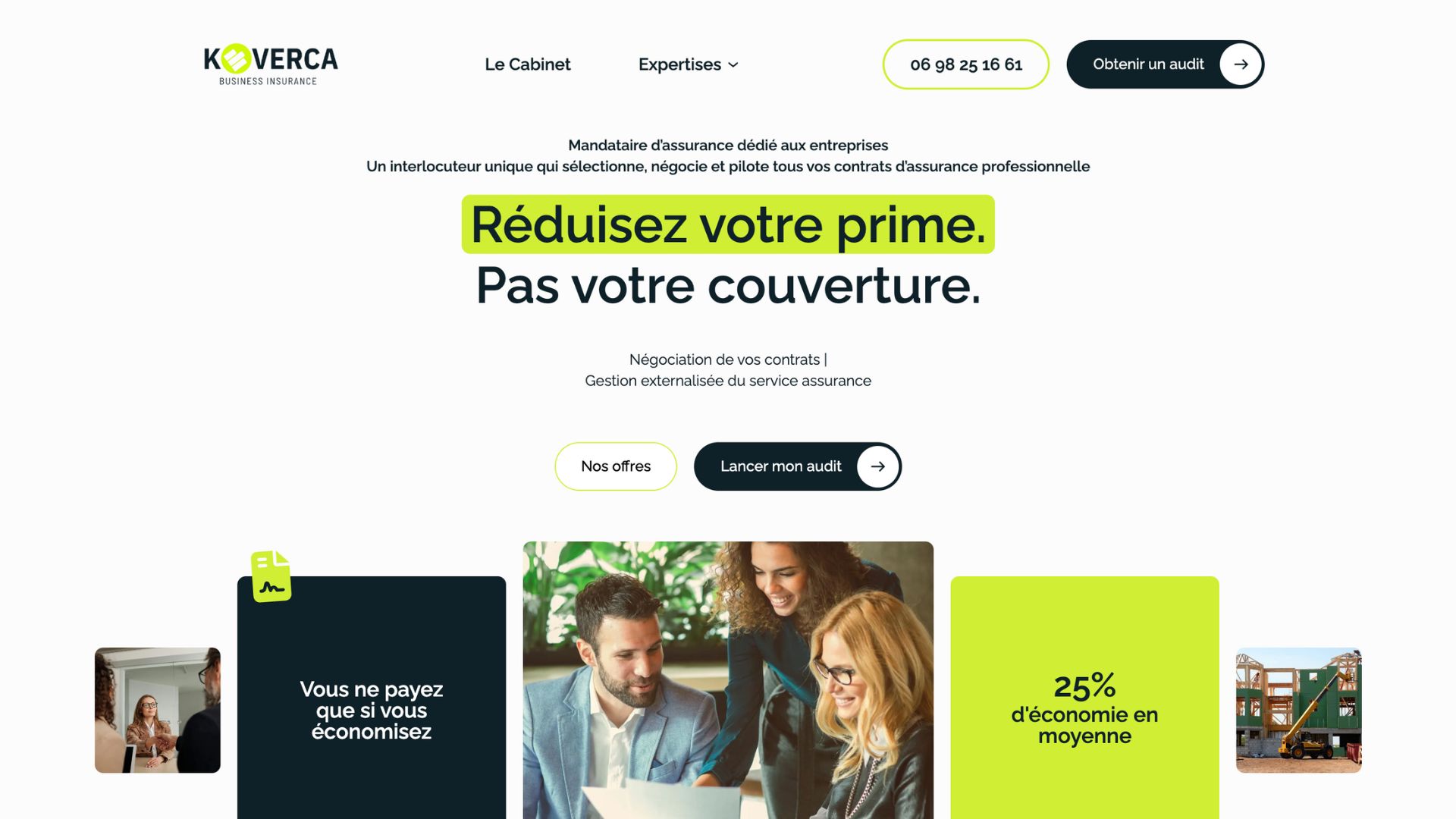
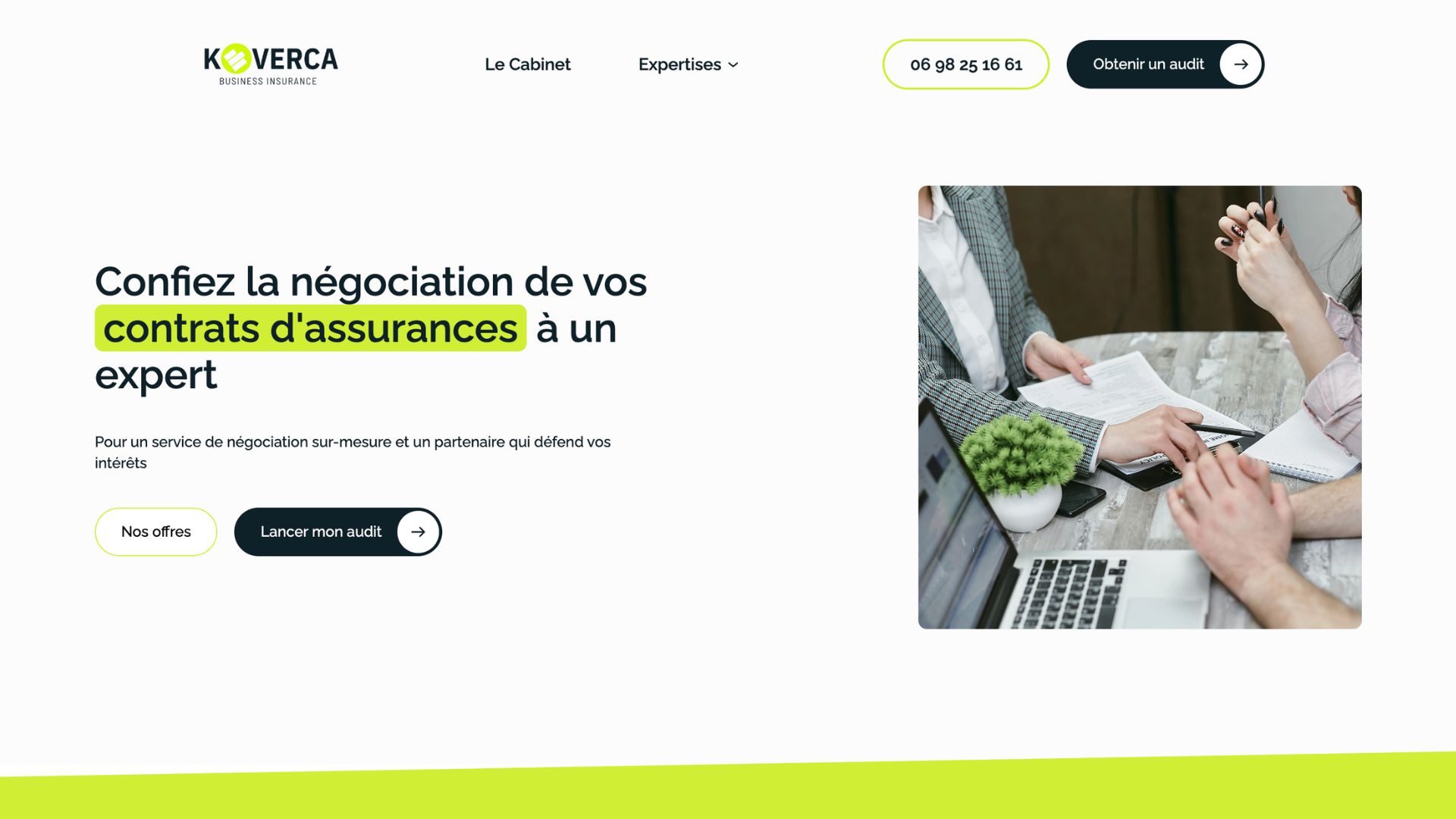
Une fois les bases graphiques posées, nous avons pu faire un benchmark du milieu, que nous avons associé aux envies d'Aurore pour faire une proposition de direction artistique.
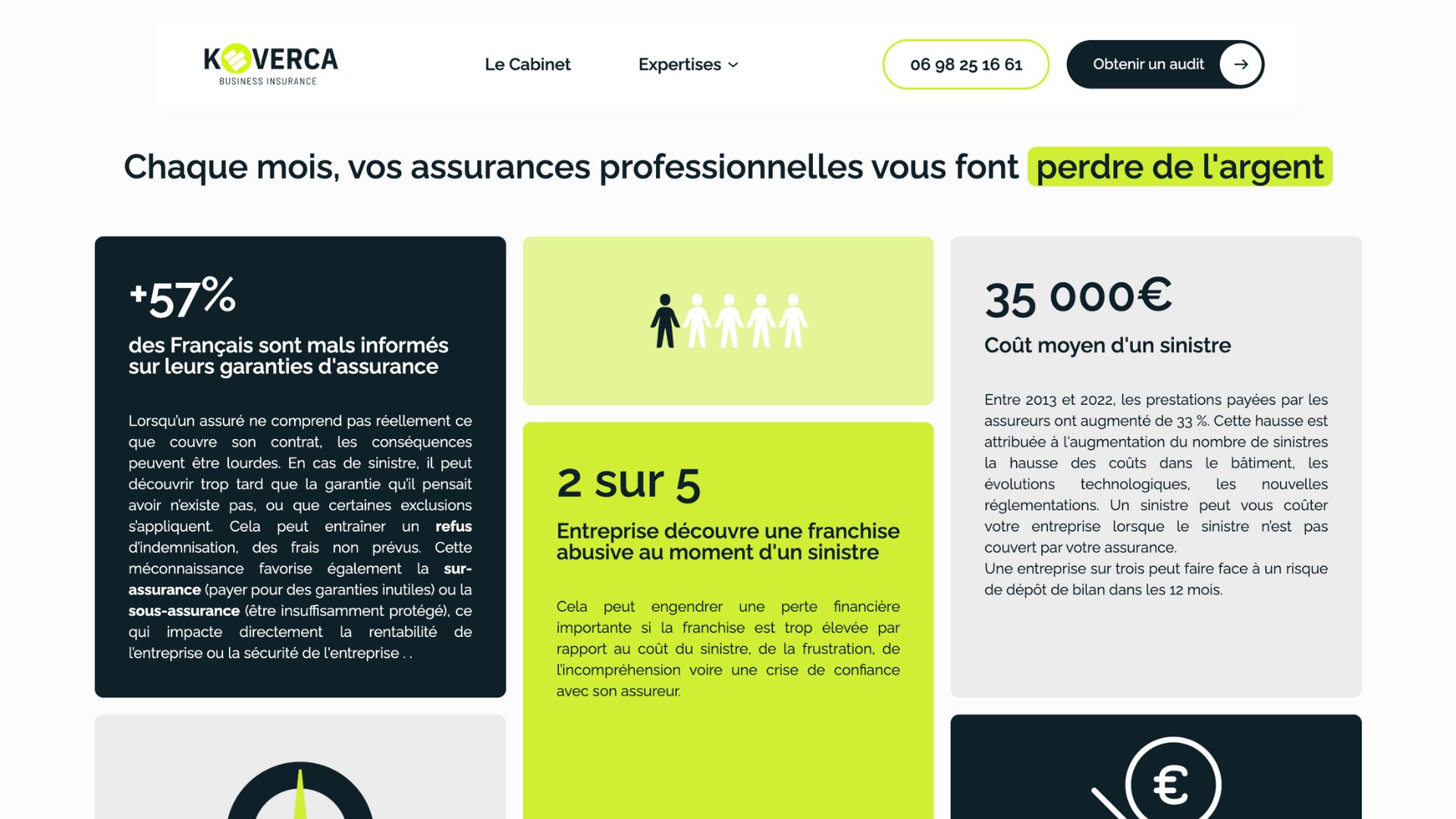
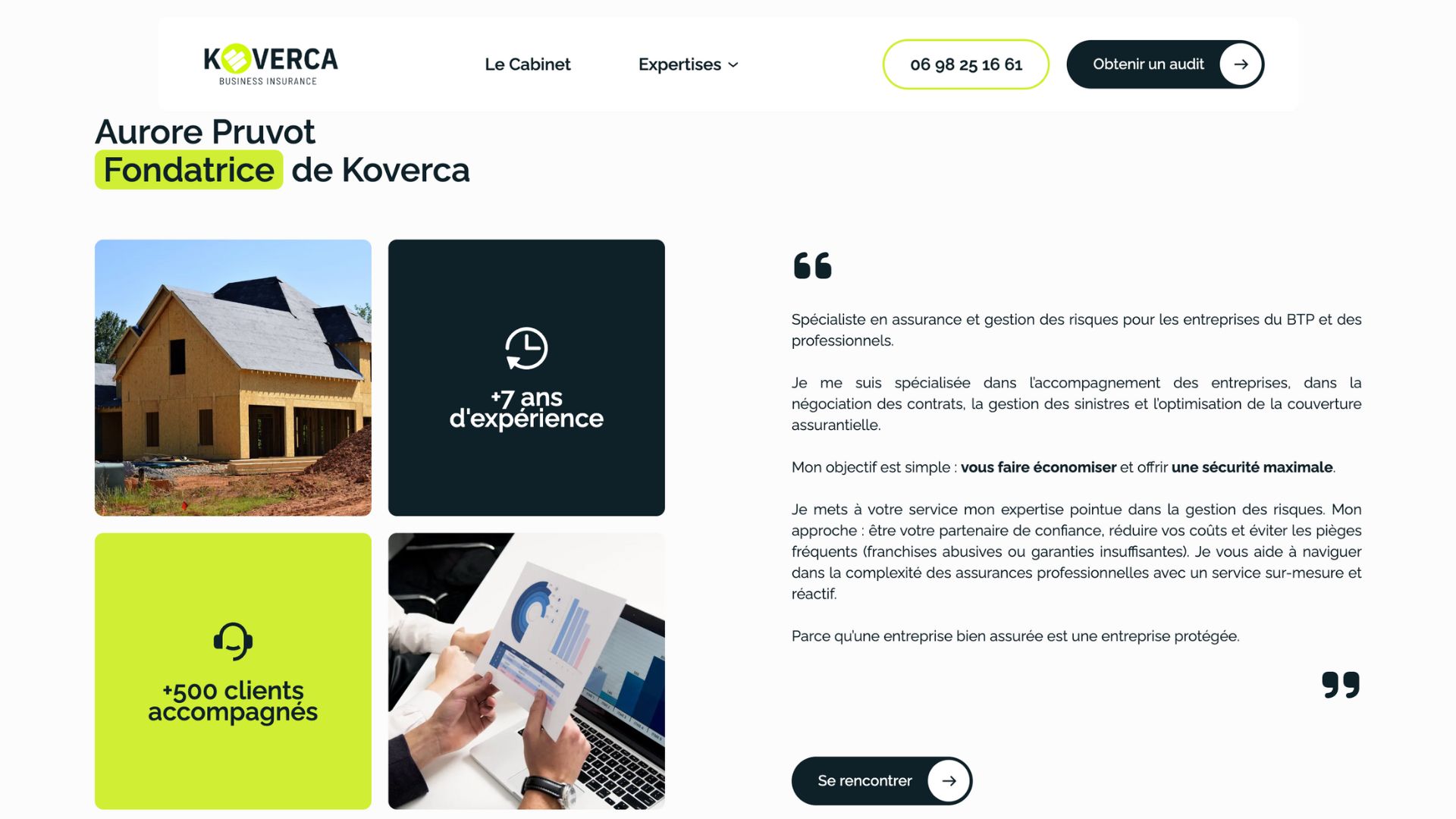
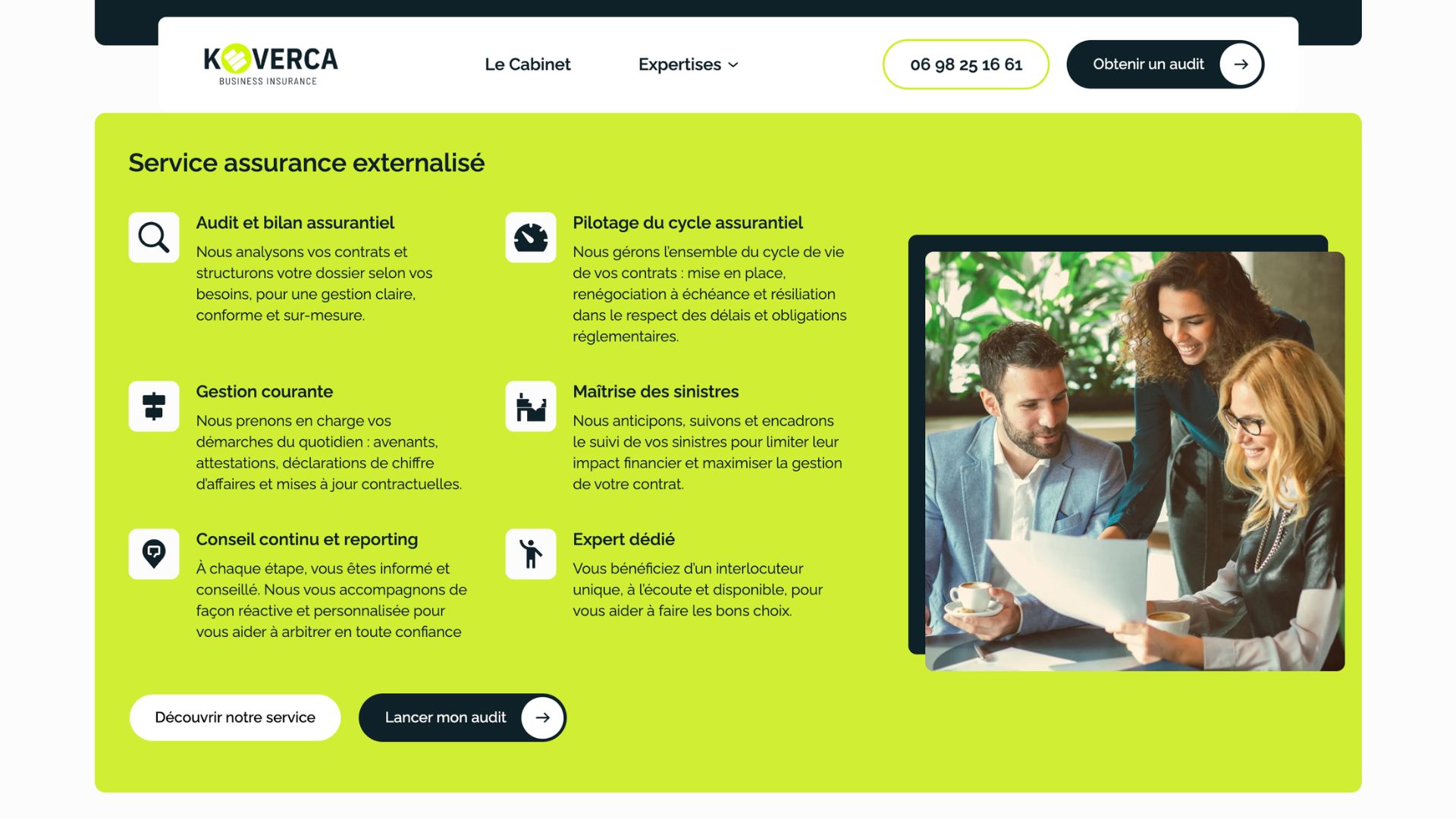
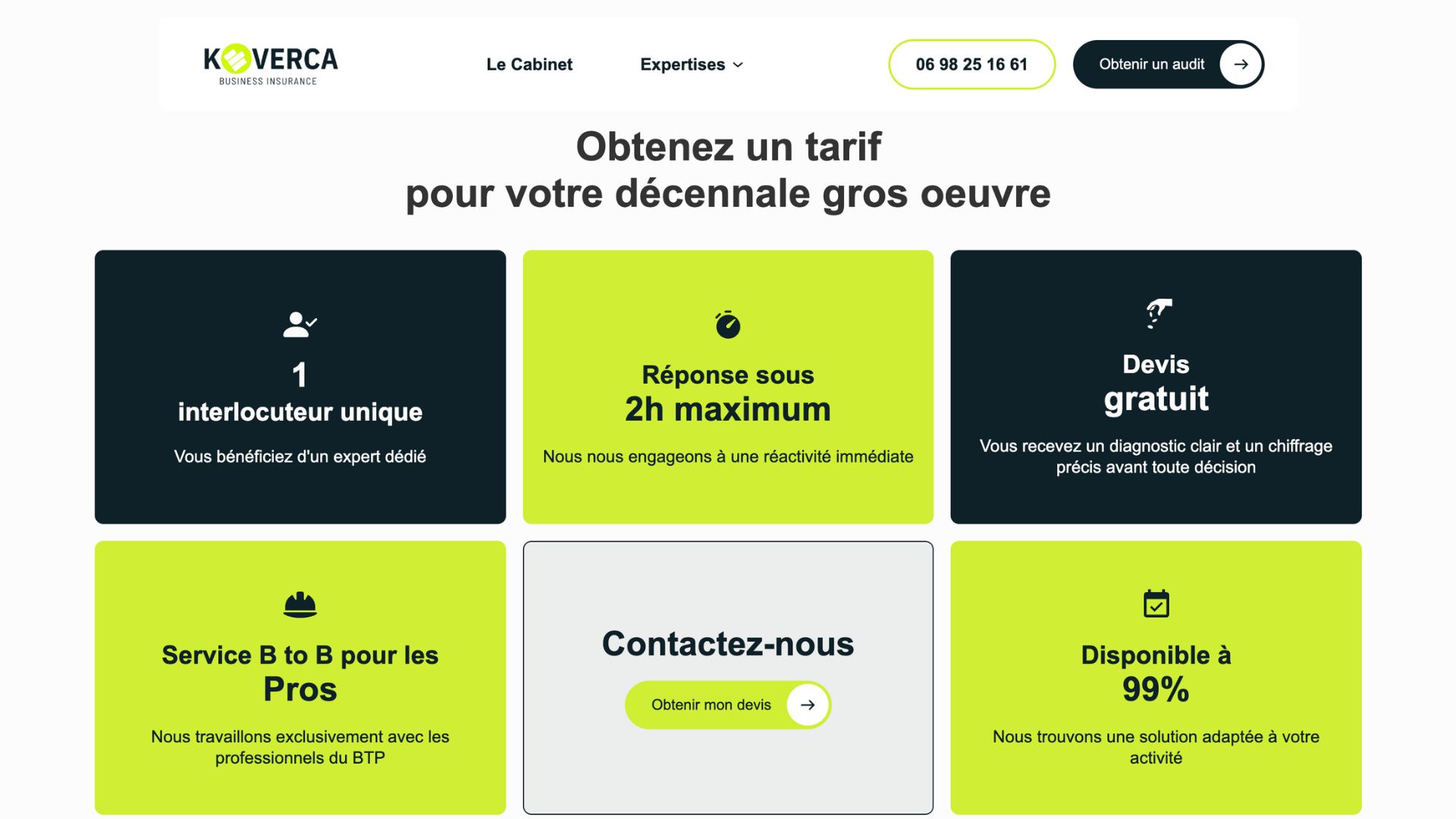
Rendu moderne, section avec un design Bento, fond clair et utilisations de nombreux pictogrammes : l'objectif cherché étant un rendu start-up, corporate et technologique.
2. Les enjeux de ce développement web
2.1 Un site internet performant

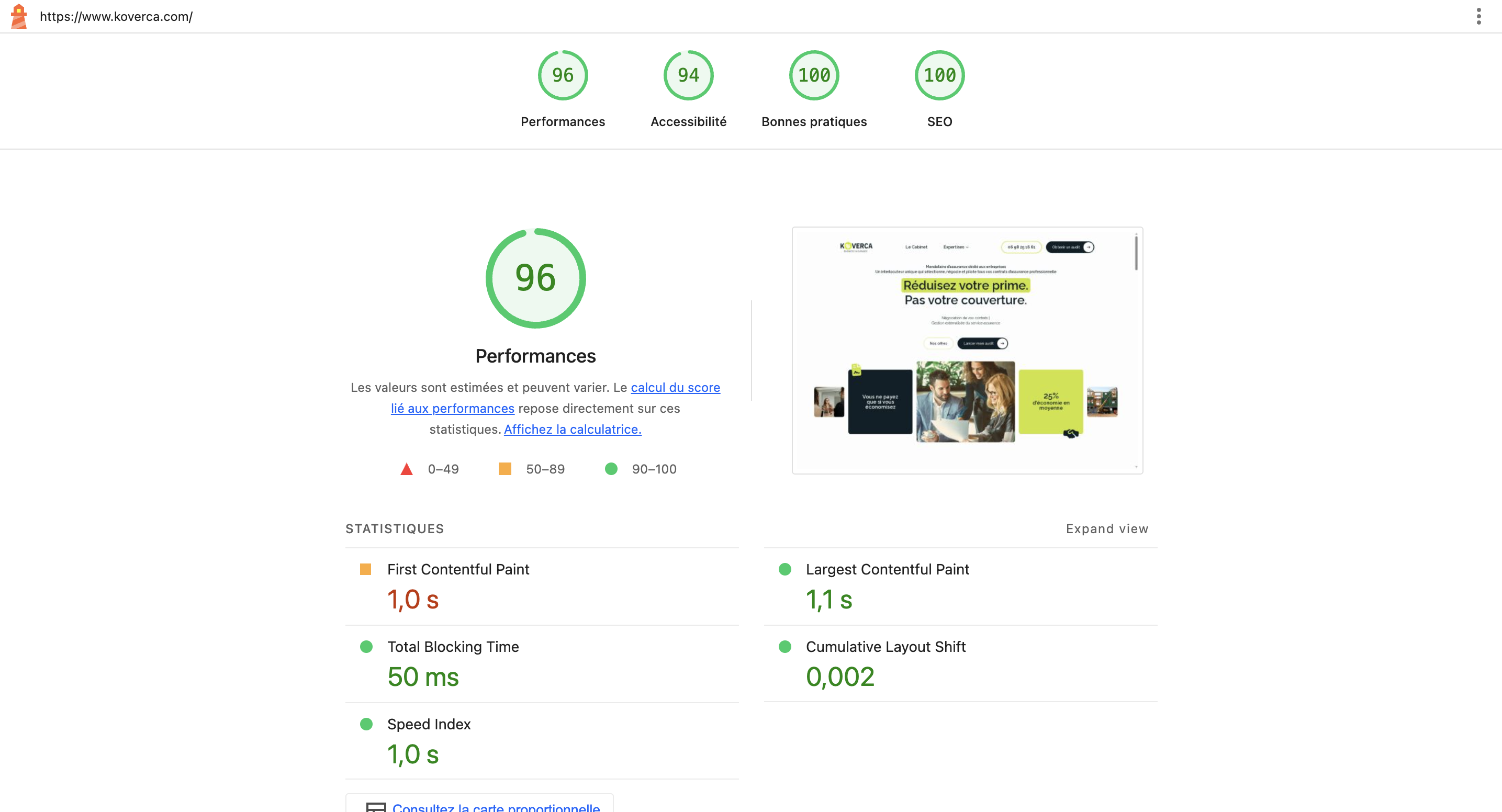
Comme sur l'ensemble de nos projets de création de site internet, nous avons mis l'accent sur la performance et l'accessibilité pour lui permettre de devenir visible sur Google avec le temps.
Et comme d'habitude, aucun site ne sort sans avoir passé avec succès le test de la Google Lighthouse.
2.2 Un site internet évolutif
Un site est un atour marketing, alors pas question de rendre son évolution compliquée dans le temps, raison pour laquelle nous avons développé l'ensemble du site avec le CMS Webflow.
Un choix basé sur la latitude de design qu'il permet, ainsi que par sa facilité de prise en main par le client par la suite.
2.3 Un système de prise de RDV via un calendrier partagé
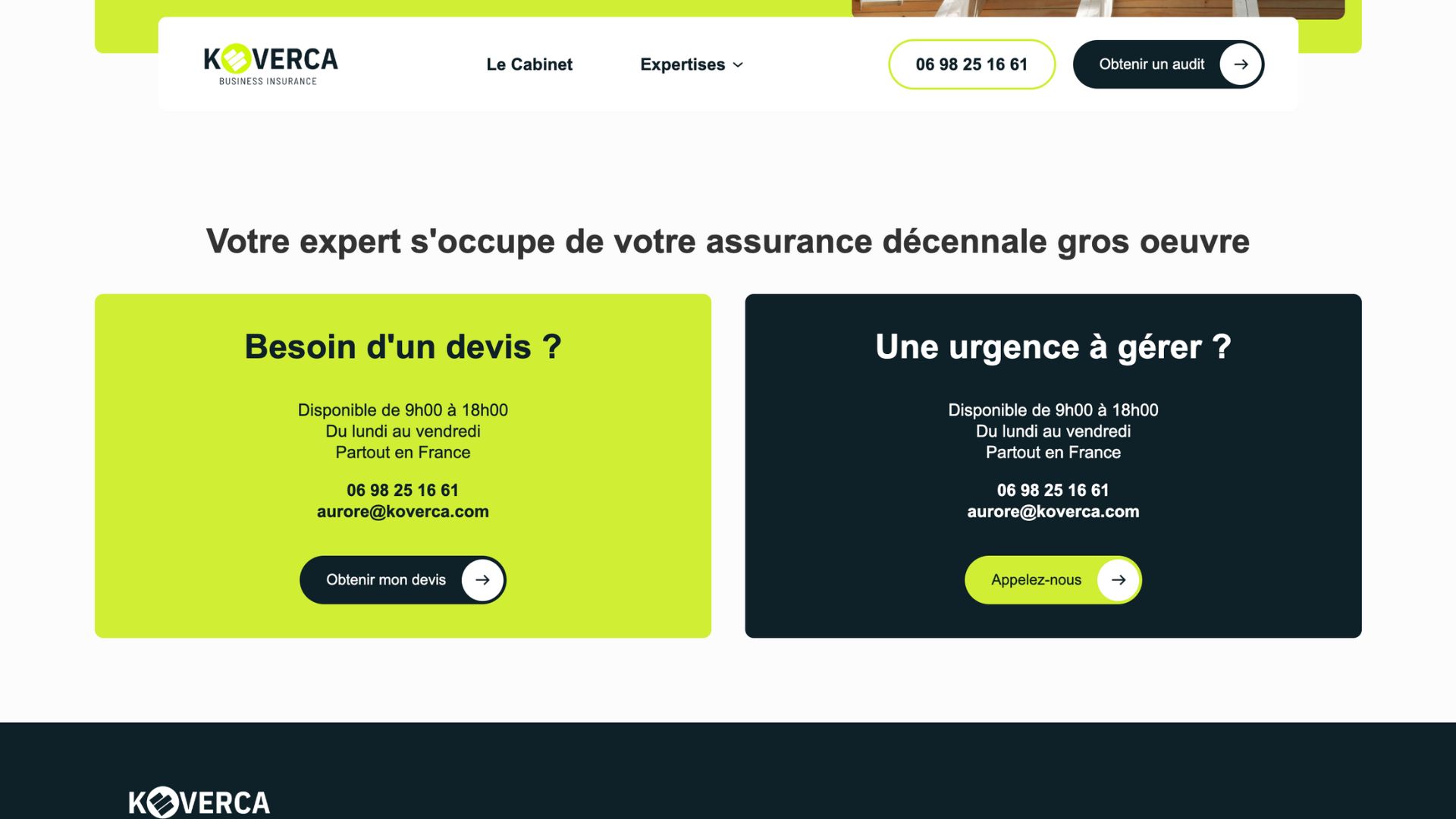
Amener des visiteurs sur un site est une première étape, mais il faut ensuite les convertir. Pour cela, nous avons remplacé le traditionnel formulaire de bas de page peu sexy par un formulaire de prise de RDV en direct.
Le choix s'est porté sur Fillout, un outil gratuit et complètement intégrable sur le site. Nous avons paramétré l'outil pour le connecter à l'écosystème d'Aurore (calendrier personnel, site internet, ...) afin que les visiteurs puissent tranquillement choisir un créneau de RDV selon les disponibilités d'Aurore

Conclusion
Dans un délai de 10 jours, nous avons pu mettre en ligne un site complet en partant d'une feuille blanche. Le travail s'est fait en équipe, avec Aurore qui créé le contenu au fur et à mesure que les pages du site étaient prêtes.
Il ne reste plus qu'à souhaiter tous nos voeux de succès à Aurore pour cette belle aventure !
.svg)



.svg)
.svg)